This sections looks at organising a HTML page with paragraphs and headers, while referencing the work done in the last section.
Headings
A heading (like the section title ‘Headings’), has changes in font size, boldness compared to ordinary text. A common feature of HTML tags is that they define what something is as opposed to how it should like, the header tags are no exception.
Headers are created as shown below to ensure than any application or human being reading your pages knows that the text is a heading – as opposed to resizing the text using CSS (in a later section).
To have a large important heading enclose the relevant text in the <h1> tag:
<h1>My large heading</h1>
There are a few other headers, from one to six, in decreasing size and importance.
<h1>My large heading</h1> <h2>My smaller heading</h2> <h3>My even smaller heading</h3> <h4>My fourth largest heading</h4> <h5>My second smallest heading</h5> <h6>My smallest heading</h6>
Resulting in:

Try making the text “This is the homepage” a header in the home.html page from the last section.
Paragraphs
Like this tutorial, all text is organised into paragraphs, this is done by enclosing each paragraph of text in the <p> tag.
<p>This section will cover organising a webpage into paragraphs, headers.</p>
For several paragraphs each paragraph would be enclosed by separate <p> tags.
For example:
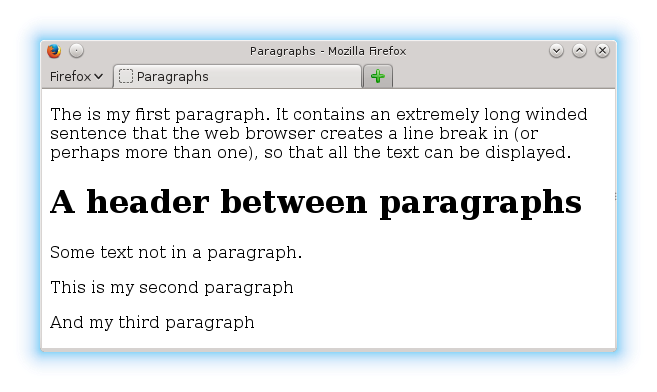
<p>The is my first paragraph. It contains an extremely long winded sentence that the web browser creates a line break in (or perhaps more than one), so that all the text can be displayed.</p> <h1>A header between paragraphs</h1> Some text not in a paragraph. <p>This is my second paragraph</p><p>And my third paragraph</p>
When the paragraphs are put inside the proper HTML <body> tags, and a suitable <title> for the page is set, using the code framework shown here).

That HTML ignores newlines is displayed by the fact that third paragraph is on the same line as the second in the HTML file, but as the tags enclosing each of them say that they are different paragraphs they are displayed separately.
All headers appear on their own line. without any usage of the <br> or <p> tags needed (as is shown in the image), and are spaced like paragraphs. The text that is not enclosed in <p> or <h1> looks like it is in a paragraph due to the spacing around paragraphs, but it isn’t actually.
Paragraphs as long as necessary and a paragraph that is too long to be shown as only one line will be broken up into multiple lines automatically. Making all the text visible onscreen without having to scroll to the right.
More organisation…
There are no more major page organisation tags. There are other organisation tags that you may use in conjunction with formatting styles. With no knowledge of CSS (language used to style HTML pages), at this point in the tutorials they have no use or meaning – and that will continue to be the case for several sections to come.
Next Section
Part 3 – Styling a HTML page. – Colours (text and backgrounds) and fonts.
